Hế lô các bạn, như các bạn đã thấy ở cuối mỗi bài viết của mình hay bài viết của một blog bất kì đều thường có đánh giá 5 sao. Nếu như các bạn chưa biết cách thêm nó vào như thế nào thì hôm nay mình sẽ hướng dẫn các bạn thêm đánh giá 5 sao vào bài viết trên blog.

|
| Hướng Dẫn Thêm Đánh Giá Vào Bài Viết Trên Blog |
Hướng Dẫn Thêm Rating
- Bước 1: Truy cập vào trang: WIDGET PACK sau đó chọn Sign Up để đăng kí tài khoản.
-
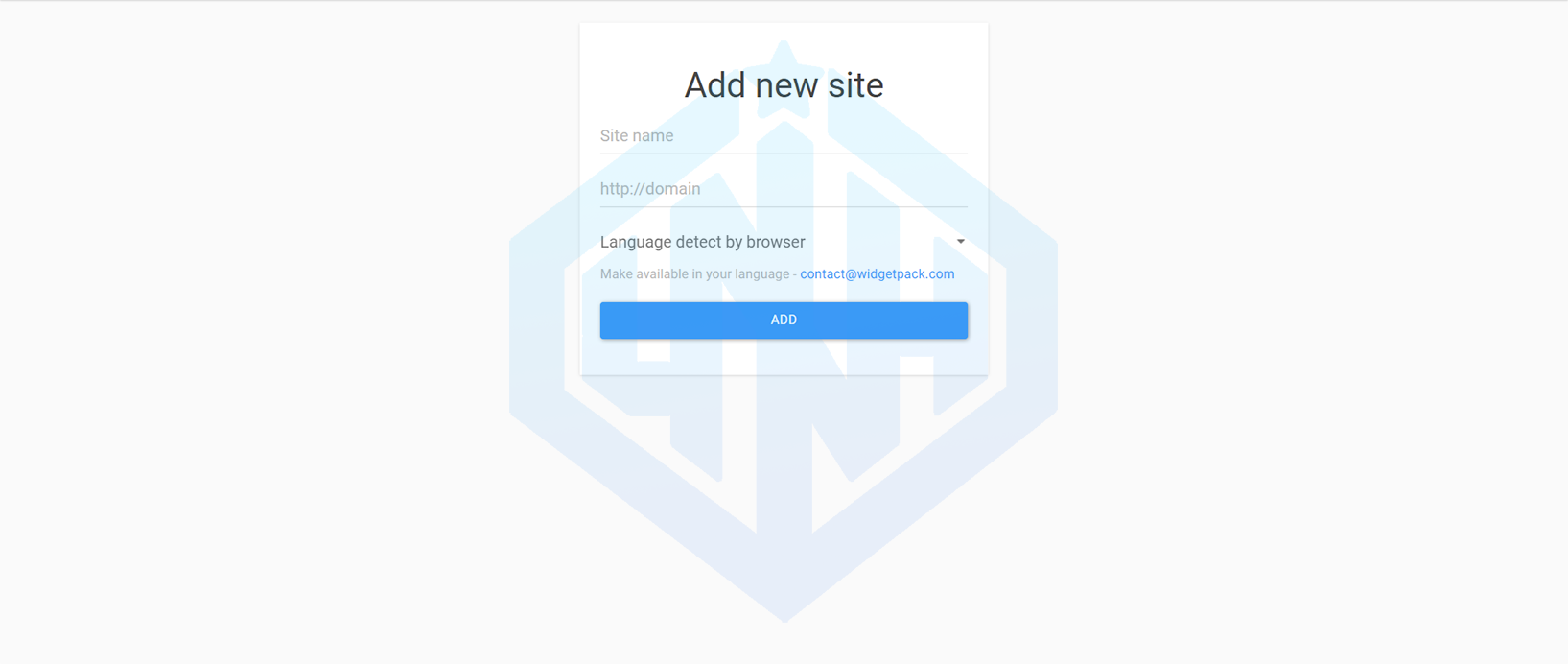
Bước 2: Chọn Menu → Site → Add để thêm trang web
của mình.

Thêm Trang Web Mình Muốn Thêm Rating -
Bước 3: Chọn Menu → Rating → Setting để setting
các thuộc tính của Rating sau đó Save lại:
- Enable Google Rich Snippets for Ratings: Có xuất hiện rating trên kết quả tìm kiếm hay không
- Vote via: Cách đánh giá
- Socials: Các mạng xã hội
- Color: Màu ngôi sao
- Stars: Số ngôi sao
- Height: Chiều cao tính theo px

Cài Đặt Các Thuộc Tính Của Rating -
Bước 4: Chọn Menu → Rating → Install sau đó copy
đoạn script như hình bên dưới sau đó dán vào bên trong phần
<body></body>

Copy hết phần bên trong <script></script> - Bước 5: Tìm phần <data:post.body/> trong template và dán đoạn code sau vào bên dưới <div id="wpac-rating"></div> nếu muốn chỉnh cho thêm đẹp thì các bạn có thể thêm CSS nha!
Lời Kết
Trên đây mình đã hướng dẫn các bạn cách thêm đánh giá 5 sao vào blog nha! Nếu thấy bài viết hay có thể cho mình xin 1 vote để thử trước nha, cảm ơn các bạn rất nhiều!
Tham Khảo:
nguyenlamblog.xyz
